
🚨무료 웹사이트 호스팅 끝판왕, 넷리파이(Netlify) 완전정복!
“웹사이트 만들었는데 어디 올리지?”
“도메인 연결도 하고, 빠르게 배포하는 무료 방법 없을까?”
처음 웹사이트를 만들고 나면 가장 먼저 고민되는 게 바로 호스팅입니다.
✅ 바로 이때 필요한 게 Netlify!
무료로, 빠르게, 그리고 간편하게 웹사이트를 배포할 수 있는 대표 플랫폼입니다.
이번 글에서 알려드릴 내용은 다음과 같아요👇
✨ 목차
- Netlify란? 장점과 단점 총정리
- 가입 & 시작하는 방법
- GitHub 연동으로 자동 배포하는 법
- Netlify에 직접 업로드하여 배포하는 법
- 사용자 도메인 연결하기
- Netlify의 무료 요금제 한도
- Netlify를 활용한 수익화 예시
- 자주 묻는 질문 FAQ
- ✅ 핵심 정리 & 마무리
1. 🚀 Netlify란? 장점과 단점 총정리
✔️ Netlify 특징 요약
- 정적 웹사이트 전용 무료 호스팅 플랫폼
- GitHub 연동으로 자동 배포
- 사용자 지정 도메인 연결 가능
- HTTPS 자동 인증 (SSL 발급 자동)
💡 장점
- ✅ 무료인데도 고성능 (CDN으로 전 세계 빠른 배포)
- ✅ GitHub 연동만으로 자동화된 배포 가능
- ✅ 커스텀 도메인, SSL 자동 설정
- ✅ 무료 폼 기능, Redirect 기능 제공
❌ 단점
- ❗ DB 연동은 불가능 (정적 사이트 전용)
- ❗ 서버사이드 언어 사용 어려움 (PHP 등 불가)
- ❗ 한국어 지원 X (영문 UI)
📌 Tip: React, Vue, HTML/CSS/JS 프로젝트라면 최적의 선택!
2. 🧑💻 가입 & 시작하는 방법
- 공식 사이트 접속
- 가입 방법
- GitHub / GitLab / Bitbucket 계정으로 로그인 가능
- 별도 이메일 가입도 가능
Scale & Ship Faster with a Composable Web Architecture | Netlify
Realize the speed, agility and performance of a scalable, composable web architecture with Netlify. Explore the composable web platform now!
www.netlify.com
💡 Tip: GitHub 계정 연동하면 나중에 자동 배포가 쉬워집니다.
3. 🔄 GitHub 연동으로 자동 배포하는 법
- GitHub에 소스코드 업로드
- Netlify 대시보드 > Add new site > Import an existing project
- GitHub 계정 연동 → 저장소 선택
- 빌드 커맨드 입력 (npm run build 등)
- 배포 경로 입력 (dist, build, public 등)
GitHub · Build and ship software on a single, collaborative platform
Join the world's most widely adopted, AI-powered developer platform where millions of developers, businesses, and the largest open source community build software that advances humanity.
github.com
✔️ 변경 사항이 생기면 GitHub에 push → Netlify가 자동 배포
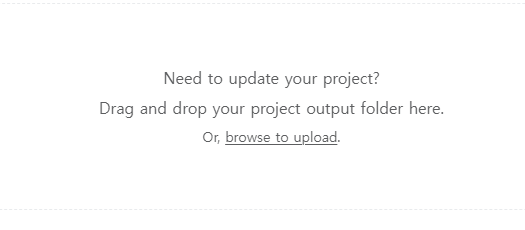
4. 📁 직접 업로드하여 배포하는 법
코드 없이 만든 정적 사이트 (예: HTML만 있는 사이트)에 적합
- Netlify > Sites > Add new site > Deploy manually
- drag & drop으로 index.html 포함된 폴더 업로드
- 자동으로 도메인 발급되고 사이트 생성됨

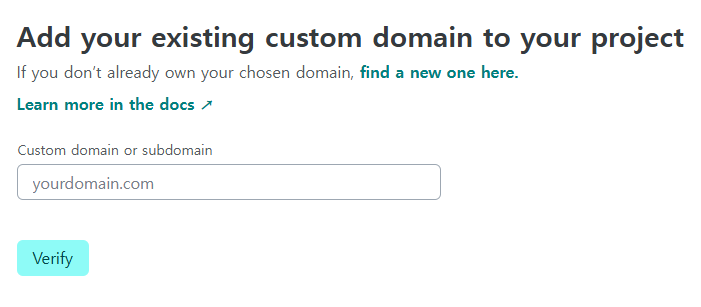
5. 🌐 사용자 도메인 연결하기
- Netlify > 사이트 설정 > Domain settings
- Add custom domain 클릭
- 사용하고 싶은 도메인 입력
- DNS 레코드 설정 (A레코드 or CNAME 설정)


📌 SSL 인증서도 자동 발급됨 (HTTPS)
💡 카페24나 도메인코리아에서 구매한 도메인도 연결 가능
6. 💰 Netlify 무료 요금제 한도
| 항목 | Free 요금제 |
| 월 배포 트래픽 | 100GB |
| 팀원 수 | 1명 |
| 빌드 시간 | 월 300분 |
| 서브 도메인 | 무제한 |
| SSL 인증서 | 자동 무료 발급 |
✔️ 대부분의 개인 사이트나 포트폴리오에는 충분!
📌 트래픽 많이 발생하는 경우 유료 전환 고려
7. 💵 Netlify를 활용한 수익화 예시
- 포트폴리오 페이지 제작
- 자신만의 소개 페이지를 만들어 구직용으로 활용
- 블로그 + 광고 연동
- 정적 블로그(Jekyll, Hugo) + 애드센스 연동
- 상품 소개 랜딩페이지
- 노코드 툴로 만든 페이지 업로드해 광고 유입 유도
- 코인 운세 / 정보 제공 웹앱
- 간단한 JS+API 기반 서비스도 Netlify에 배포 가능
💡 예시 프롬프트: "내 랜딩페이지를 Netlify에 업로드하고 수익화 전략까지 알려줘."
8. ❓ 자주 묻는 질문 FAQ
- Q. DB가 필요한 웹은 사용 못 하나요?
→ 네, Netlify는 정적 페이지 전용입니다. Firebase 등과 연동하세요. - Q. React 앱도 배포되나요?
→ 당연히 가능합니다! npm run build 후 빌드 폴더만 배포 - Q. 무료인데 광고 붙나요?
→ ❌ 전혀 없습니다! - Q. 사이트 속도는 어떤가요?
→ 🔥 CDN 덕분에 글로벌 최상급 속도 제공

✅ Netlify 활용법 핵심 정리
- 무료 + 빠름 + 자동 배포 → 웹사이트 시작에 최적!
- 정적 웹사이트 (HTML/CSS/JS, React, Vue 등)에 적합
- GitHub 연동 or 직접 업로드로 사이트 배포 가능
- 커스텀 도메인 + SSL 자동 설정 가능
- 블로그, 포트폴리오, 랜딩페이지 제작에도 추천
👉 더 많은 정보는 제 블로그에서 확인해보세요. https://jjaeho.tistory.com/
배웠다 말았다 다시 시작했다😎
흥미로운 나만의 홈페이지를 만들기 위한 공간입니다. #Pixel #Art #HTML #CSS #JAVASCRIPT
jjaeho.tistory.com
👉 코인 운세를 보고 싶으시면 제 홈페이지를 확인하세요. https://friendly-semolina-b04371.netlify.app/
코인 투자 운세 웹사이트
오늘 나의 코인 투자 운세는??
friendly-semolina-b04371.netlify.app
"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."
'HTML,CSS,JavaScript > HTML,CSS,JAVASCRIPT' 카테고리의 다른 글
| 🧷“웹사이트, 디자인 몰라도 10분 만에 뚝딱?! 무료 HTML 템플릿 사이트 TOP 7” (5) | 2025.07.03 |
|---|---|
| 🔍"도메인도 공짜로 된다?! " 무료 도메인 제공 사이트 완벽 분석 (9) | 2025.07.01 |
| 🎯 심심풀이 코인 투자 오늘의 운세 웹사이트 만들기 (GPT, CoinMarketCap) (5) | 2025.04.24 |
| [HTML] 이것만 알아도 실수를 줄일 수 있다. (1) | 2025.04.08 |
| [HTML] JavaScript 연결은 해야 쓰지! (0) | 2025.04.07 |



