반응형
안녕하세요.
오늘은 input<입력>에 대해 알려드리겠습니다.
어떤 곳에 어떻게 사용하느냐에 따라 정말 다양하게 활용 할 수 있는 수식입니다.
기본적인 구성!!
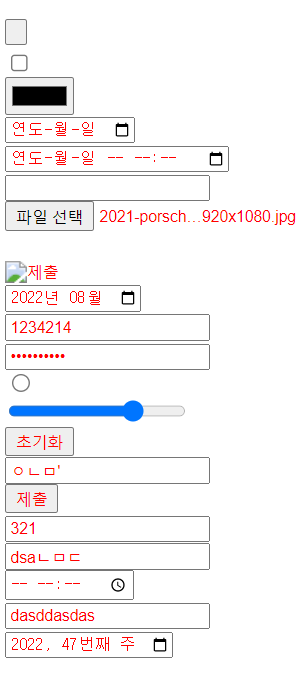
<input type="button"> 버튼
<input type="checkbox"> 체크박스
<input type="color"> 색상선택
<input type="date"> 년 월 일 선택
<input type="datetime-local"> 년 월 일 시 분 초 선택
<input type="email"> 메일 주소
<input type="file"> 파일 첨부하기
<input type="hidden"> 숨기기
<input type="image"> 이미지 파일
<input type="month"> 년 월
<input type="number"> 숫자박스
<input type="password"> 비밀번호 ******
<input type="radio"> 라디오 (체크표시)
<input type="range"> ex) 동영상 볼륨 조절
<input type="reset"> 초기화
<input type="search"> 검색
<input type="submit"> 제출버튼
<input type="tel"> 연락처
<input type="text"> 입력
<input type="time"> 시 분 초
<input type="url"> url주소
<input type="week"> 주
쓰기 나름입니다.

보편적으로 text, date, submit, button, number, hidden을 많이 사용하는 것 같습니다.
가장 많이 사용하는 text로 예시를 하나 만들어보겠습니다.
<input type="text" name="Name" value="홍길동">
value 값으로 미리 해두면 바로 홍길동이라고 나오게 되어있습니다.
name은 input의 용도를 표현 할 때 사용하면 좋습니다.
굳이 사용안해도 문제 XX
다양하게 활용하면 웹페이지에서 가장 중요한 회원가입 페이지 만들때
유용하게 사용된답니다.
<section>
<p>회원가입</p>
</section>
<section>
<br>
<p>아이디</p>
<input type="text" name="user_id" placeholder="ID">
<input type="button" name="user_id_check" value="아이디확인">
<p>비밀번호</p>
<input type="password" name="user_pw" placeholder="password" value="">
<br>
<br>
<input type="button" value="가입하기">
</section>예시 입니다.
굳이 꼭 button을 사용하지 않아도됩니다.
submit을 활용해서 스크립트랑 짜셔도됩니다.
* placeholder를 활용하면 빈칸안에 건들여지지 않는 글자를 넣을 수 있습니다.

그냥 이런식이구나 라고만 생각하시면 됩니다.
이것들을 어떤식으로 쓰는지에 따라 전혀 다른 결과물들이 만들어진답니다.
그럼 오늘은 여기까지!

반응형
'HTML,CSS,JavaScript > HTML,CSS,JAVASCRIPT' 카테고리의 다른 글
| [HTML] a 태그 제대로 알고 사용하자! (2) | 2025.04.03 |
|---|---|
| [HTML] Box 박스 모델 활용 CSS (0) | 2022.11.03 |
| [HTML] 주석 활용하기 (0) | 2022.11.01 |
| [HTML] li 점 없애기 + 변경해보기 (0) | 2021.11.12 |
| [HTML] a 태그 밑줄 없애기 (0) | 2021.11.11 |



